Blogテンプレートのカスタマイズ
模型のブログをはじめようと、それっぽいテンプレートを探してみましたが見つかりませんでした。 「無ければ作ればいい」という模型の金言に従い テンプレートの改造をすることにしました。
ブログサービスサイトを選ぶ
まず使いやすくて改造しやすいブログのサービスサイト選びからです。
・Blogger
・ライブドアブログ
・DTI BLOG
の3つを試してみました。
適当に記事を10ページほど投稿してみて、記事の編集やカテゴリーの管理、何より大事な改造のしやすさ等の、使いやすさの確認をしました。
今回はDTI BLOGを使います、選んだポイントは、
・HTML、スタイルシートのソースが解りやすく表示される。・画像やファイルの管理がしやすそう。
・カテゴリーの表示順を自分で設定できる。
このような所です、 これは個人的な感想です、人によっては使いづらいかもしれません。
テンプレートを選ぶ自分の作りたいテンプレートに近く、改造しやすそうなものを選びます。
選ぶとき注意したのは、デザインよりも自分のブログに必要な要素を確認しました。

上の画像が改造前のテンプレートpluging_girl_04です。
素材画像の加工
左カラムにあるデザインから、テンプレート設定に進み修正をクリックして、ソースの中から使われている素材画像を拡張子(jpeg、bmp,png等)をヒントに探しダウンロードして加工します。
http://1.dtiblog.com/template/pluging_girl_04/image/side_head.png上は左側カラムの上に使われている画像side_head.pngのアドレスです。
このテンプレートでは、
・ヘッダー画像 1枚
・左カラムの枠(上、左右、下) 3枚
・右カラムの枠(上、左右、下) 3枚
・背景画像 1枚
の全8枚を加工します。
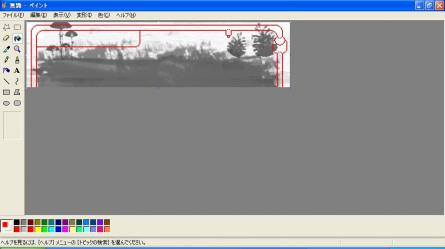
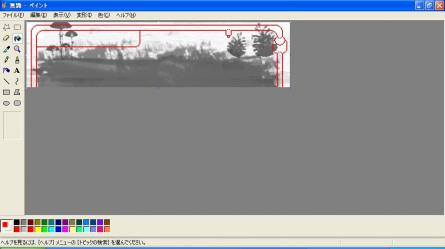
ダウンロードした画像を、画像加工ソフトで加工していきます。今回はウインドウズのアクセサリーに最初から入っている ”ペイント”を使いました(これしか持っていないので)、画像を開き、縦、横のサイズをガイドに作っていきます。

上は左側カラムのside_head.pngを加工しています。
素材画像の差し替えまずは加工した画像をアップロードします、ブログ管理トップページ左カラムにあるデータ管理からファイルアップロードに進み、画像ファイルをアップロードします。
その後、左カラムにあるデザインから、テンプレート設定に進み、改造元のテンプレートのコピーを作り改造していきます。
HTML、スタイルシートのソースの、変更したい画像のアドレスを書き換えていきます、
HTMLの変更
・左カラム下枠 2箇所
・右カラム下枠 6箇所
スタイルシートの変更
・背景画像 1箇所
・ヘッダー画像 1箇所
・左カラム上枠 1箇所
・左カラム左右枠 1箇所
・右カラム上枠 1箇所
・右カラム左右枠 1箇所

上は素材画像差し替えたものです。
文字の色を変える
画像を変更したので文字が見づらく(見えなく)なってしまいましたので、文字の色を変更します、各タグ内の color に6桁の英数で色の指定をしていきます。
色は216色カラーコードなどで確認します。
下は変更したスタイルシートタグです。
ブログタイトル文字
・h1 a:link, h1 a:visited・h1 a:hover, h1 a:active
ブログ説明文の文字
・h2
左カラムの枠内でリンクのある文字
・#left a:link, #left a:visited
・#left a:hover, #left a:active
左カラムのタイトルの文字・.sidetitlebox h4
左カラムの枠内の文字
・.menucontent
右カラムのタイトルの文字
・.entrytitle a:link, .entrytitle a:visited・.entrytitle a:hover, .entrytitle a:active
右カラムの本文の文字
・.entrybody
右カラムの本文でリンクのある文字
・.entrybody a:link, .entrybody a:visited・.entrybody a:hover, .entrybody a:active
右カラムのコメント、コメント投稿、トラックバックのタイトル
・.entrytitle h5
右カラムのコメント欄の下に表示される情報の文字
・.bottominfo li
リンクのある文字で今回は2箇所変更していますが、これは a:link と a:visited 、 a:hover と a:active をそれぞれ指定しています、タグの意味は次のようになっています。
a:link 未訪問のリンク
a:visited 訪問済みのリンクa:hover ポイント時のリンク
a:active 選択中のリンク

上の画像は文字色を変更したものです。
文字のレイアウトの変更画像のランナーのタグの中に各タイトルを入れ込もうと思います、あわせて各本文の位置も変更していきます。
左カラムのタイトルの上下左右位置
・.sidetitlebox の padding
右カラムのタイトルの左右位置
・.entrytitle h3 の padding-left
右カラムの日時の上下位置
・.date の padding-top
右カラムの日時の左右位置
・.date の padding-left
右カラムのコメント、コメント投稿、トラックバックのタイトルの上下位置
・.entrytitle h5 の padding
右カラムのコメント、コメント投稿、トラックバックの本文の上下位置
・.entrybody の padding

文字がランナーのタグの中に入りました。
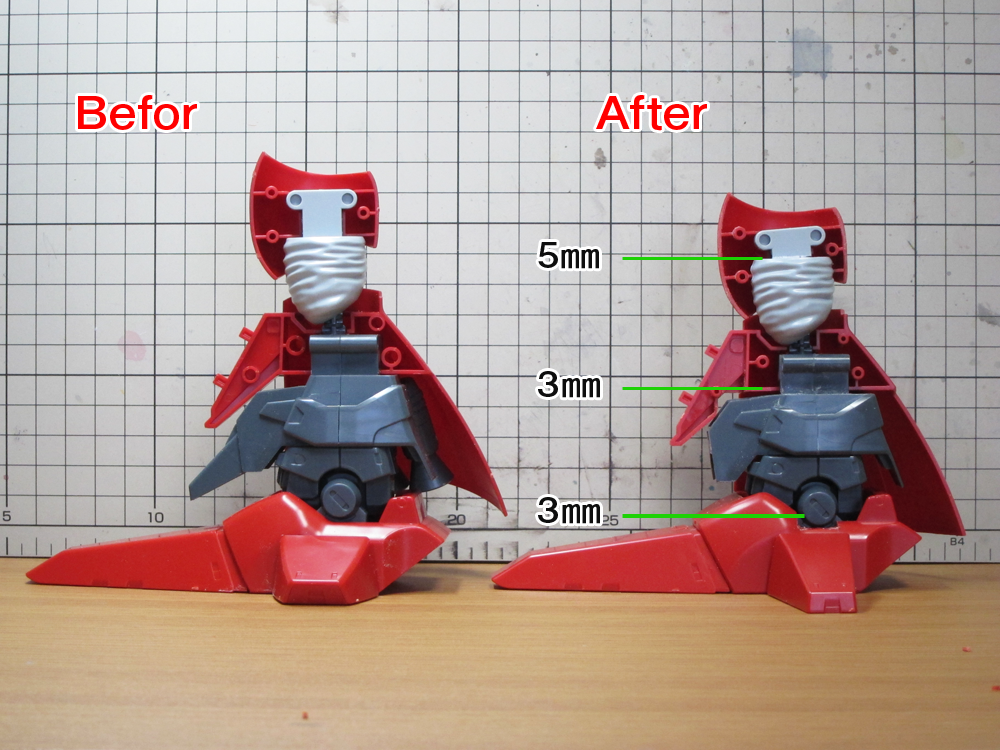
全体の調整「色がうるさくて写真が死ぬ」と、3106番からアドバイスをもらったので、画像と文字をモノクロに変更します、ついでなので、光の当たっているところと影を”ペイント”でポチポチ修正します、全体のレイアウトも調整しました。
修正点
・画像の色の変更
・記事本文の位置と干渉する画像サイズの変更
・背景画像の外側のバックの色変更
・NINJATOOLSのアクセス解析導入
ほかにも細々と。

完成です。
知識もソフトもセンスも無い初心者の素人でも、タグ辞典と時間があればなんとかなるものです。
2316番でした。
ブログサービスサイトを選ぶ
まず使いやすくて改造しやすいブログのサービスサイト選びからです。
・Blogger
・ライブドアブログ
・DTI BLOG
の3つを試してみました。
適当に記事を10ページほど投稿してみて、記事の編集やカテゴリーの管理、何より大事な改造のしやすさ等の、使いやすさの確認をしました。
今回はDTI BLOGを使います、選んだポイントは、
・HTML、スタイルシートのソースが解りやすく表示される。・画像やファイルの管理がしやすそう。
・カテゴリーの表示順を自分で設定できる。
このような所です、 これは個人的な感想です、人によっては使いづらいかもしれません。
テンプレートを選ぶ自分の作りたいテンプレートに近く、改造しやすそうなものを選びます。
選ぶとき注意したのは、デザインよりも自分のブログに必要な要素を確認しました。

上の画像が改造前のテンプレートpluging_girl_04です。
素材画像の加工
左カラムにあるデザインから、テンプレート設定に進み修正をクリックして、ソースの中から使われている素材画像を拡張子(jpeg、bmp,png等)をヒントに探しダウンロードして加工します。
http://1.dtiblog.com/template/pluging_girl_04/image/side_head.png上は左側カラムの上に使われている画像side_head.pngのアドレスです。
このテンプレートでは、
・ヘッダー画像 1枚
・左カラムの枠(上、左右、下) 3枚
・右カラムの枠(上、左右、下) 3枚
・背景画像 1枚
の全8枚を加工します。
ダウンロードした画像を、画像加工ソフトで加工していきます。今回はウインドウズのアクセサリーに最初から入っている ”ペイント”を使いました(これしか持っていないので)、画像を開き、縦、横のサイズをガイドに作っていきます。

上は左側カラムのside_head.pngを加工しています。
素材画像の差し替えまずは加工した画像をアップロードします、ブログ管理トップページ左カラムにあるデータ管理からファイルアップロードに進み、画像ファイルをアップロードします。
その後、左カラムにあるデザインから、テンプレート設定に進み、改造元のテンプレートのコピーを作り改造していきます。
HTML、スタイルシートのソースの、変更したい画像のアドレスを書き換えていきます、
HTMLの変更
・左カラム下枠 2箇所
・右カラム下枠 6箇所
スタイルシートの変更
・背景画像 1箇所
・ヘッダー画像 1箇所
・左カラム上枠 1箇所
・左カラム左右枠 1箇所
・右カラム上枠 1箇所
・右カラム左右枠 1箇所

上は素材画像差し替えたものです。
文字の色を変える
画像を変更したので文字が見づらく(見えなく)なってしまいましたので、文字の色を変更します、各タグ内の color に6桁の英数で色の指定をしていきます。
色は216色カラーコードなどで確認します。
下は変更したスタイルシートタグです。
ブログタイトル文字
・h1 a:link, h1 a:visited・h1 a:hover, h1 a:active
ブログ説明文の文字
・h2
左カラムの枠内でリンクのある文字
・#left a:link, #left a:visited
・#left a:hover, #left a:active
左カラムのタイトルの文字・.sidetitlebox h4
左カラムの枠内の文字
・.menucontent
右カラムのタイトルの文字
・.entrytitle a:link, .entrytitle a:visited・.entrytitle a:hover, .entrytitle a:active
右カラムの本文の文字
・.entrybody
右カラムの本文でリンクのある文字
・.entrybody a:link, .entrybody a:visited・.entrybody a:hover, .entrybody a:active
右カラムのコメント、コメント投稿、トラックバックのタイトル
・.entrytitle h5
右カラムのコメント欄の下に表示される情報の文字
・.bottominfo li
リンクのある文字で今回は2箇所変更していますが、これは a:link と a:visited 、 a:hover と a:active をそれぞれ指定しています、タグの意味は次のようになっています。
a:link 未訪問のリンク
a:visited 訪問済みのリンクa:hover ポイント時のリンク
a:active 選択中のリンク

上の画像は文字色を変更したものです。
文字のレイアウトの変更画像のランナーのタグの中に各タイトルを入れ込もうと思います、あわせて各本文の位置も変更していきます。
左カラムのタイトルの上下左右位置
・.sidetitlebox の padding
右カラムのタイトルの左右位置
・.entrytitle h3 の padding-left
右カラムの日時の上下位置
・.date の padding-top
右カラムの日時の左右位置
・.date の padding-left
右カラムのコメント、コメント投稿、トラックバックのタイトルの上下位置
・.entrytitle h5 の padding
右カラムのコメント、コメント投稿、トラックバックの本文の上下位置
・.entrybody の padding

文字がランナーのタグの中に入りました。
全体の調整「色がうるさくて写真が死ぬ」と、3106番からアドバイスをもらったので、画像と文字をモノクロに変更します、ついでなので、光の当たっているところと影を”ペイント”でポチポチ修正します、全体のレイアウトも調整しました。
修正点
・画像の色の変更
・記事本文の位置と干渉する画像サイズの変更
・背景画像の外側のバックの色変更
・NINJATOOLSのアクセス解析導入
ほかにも細々と。

完成です。
知識もソフトもセンスも無い初心者の素人でも、タグ辞典と時間があればなんとかなるものです。
2316番でした。



コメント
コメントを投稿